Você viu essa notícia?
Hacker Installed a Secret Backdoor On Facebook Server to Steal Passwords
Resumindo, um hacker descobriu um servidor do Facebook (files.fb.com) rodando uma versão desatualizada de um software de compartilhamento de arquivos e conseguiu, através disso, fazer upload de um PHP Web Shell. Ou seja, acesso shell ao servidor.
No post original do cara que descobriu a falha você pode achar uma porção de detalhes técnicos muito interessantes.
O que é esse backdoor secreto?
Backdoor (“porta dos fundos” em inglês) é um software oculto que permite a quem o instalou acesso ao servidor. Um webshell é um backdoor que pode ser acessado em uma interface web. Existem webshells em PHP, ASP, Python, Ruby, C#, Perl e é muito fácil construir um em sua linguagem predileta.
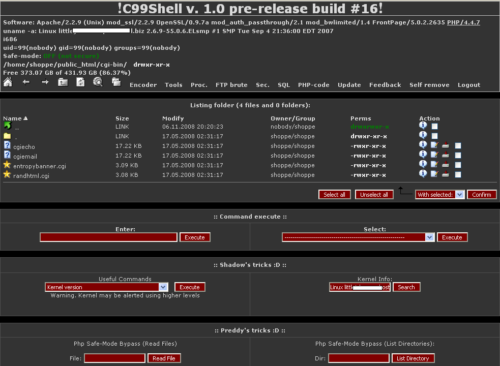
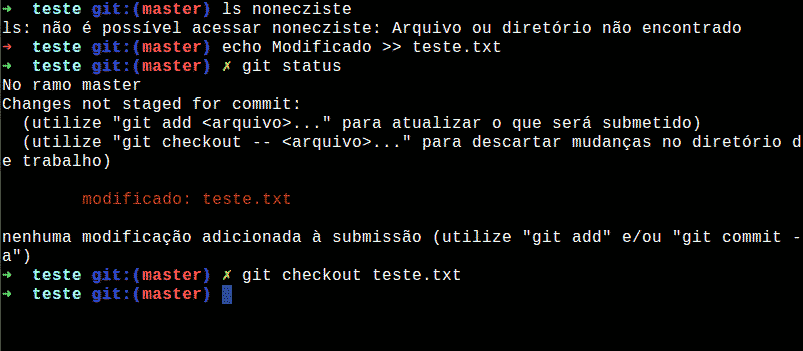
Veja um exemplo de tela de um web shell em PHP:

E seu site, é seguro?
Lição importante que você tirar desse episódio: uma corrente é tão forte quanto seu elo mais fraco. Seu servidor de controle de versão, seu software de gestão de projetos, seu webmail, todas as aplicações web acessórias ao seu site, todos os seus servidores e os computadores da sua equipe precisam estar seguros.
Por exemplo: se seu servidor git tiver o Open SSH desatualizado, se um dos programadores que desenvolve seu site instalar um software malicioso por engano ou se a sua senha do registro de domínios não é forte o suficiente, seu site estará vulnerável, não importa quão bom seja seu código.




 Google Chrome to Phone Extension
Google Chrome to Phone Extension
 Depois de uma tentativa frustrada de parceira com a Nokia, a Microsoft encontra uma nova parceira para sua batalha contra a Apple: a Adobe. A parceria parece ser boa para ambos os lados: ao mesmo tempo em que a Microsoft luta para manter sua posição no mercado de PCs contra o avanço dos Macs, a Adobe teve um de seus principais produtos, Flash, morto pela Apple.
Depois de uma tentativa frustrada de parceira com a Nokia, a Microsoft encontra uma nova parceira para sua batalha contra a Apple: a Adobe. A parceria parece ser boa para ambos os lados: ao mesmo tempo em que a Microsoft luta para manter sua posição no mercado de PCs contra o avanço dos Macs, a Adobe teve um de seus principais produtos, Flash, morto pela Apple.